Sera
Web design for an AI Sales Partner
Project Overview
Sera came to me in true start-up mode - no established corporate visual identity and an urgent need to explain their product to the world. My task was to create a webpage that would best showcase what Sera does. Using Framer as the build platform, I designed a responsive site that highlights Sera’s core features and use cases through custom motion graphics and illustrative snapshots.
I created the illustrations and animations to make complex AI concepts feel approachable, while the clean, modular layout leaves plenty of room for future brand evolution.
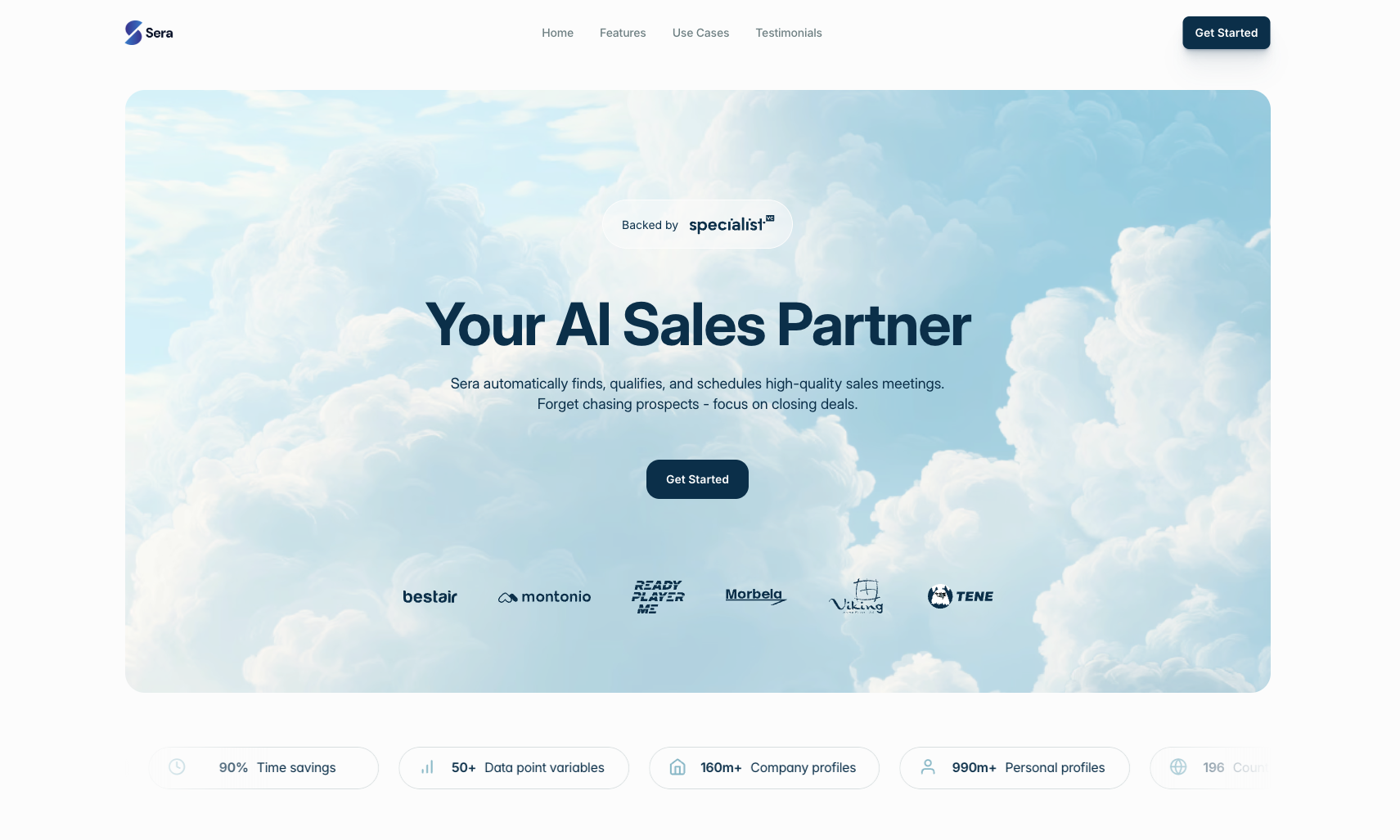
The Design
To give Sera a visual voice before its official brand launches, I built this light-as-air interface inspired by sky and clouds. Soft, looping cloud animations float across the hero header, adding a calm sense of motion. Subtle micro-interactions - section reveals, and feature cards that glide into view - keep users engaged without overwhelming them. The palette leans on sky blues and clean whites, deliberately neutral so the site can naturally evolve once a full CVI is established. Overall, I wanted the design to feel weightless, future-oriented, and refreshingly adaptable—an ideal staging ground for Sera’s next branding chapter.